Swiper.jsで矢印だけをスライドの外側に配置する
実現したこと
Web制作においてスライダーを作るのに便利なjsライブラリ、Swiper。
Swiperを使い、以下のように「スライドは中央に寄せられているが、矢印は外側にある」状態を作りました。

ブログ上でうまく展開できなかったのですがCodepenのリンクはこちら。
つまずきポイント
まずは公式ドキュメントのDemosのSlides per viewなどを参考にしながら、一回に3つスライドが表示され、かつ矢印ボタンが表示されるようにjs側で設定します。
const swiper = new Swiper('.swiper-container', {
// Optional parameters
slidesPerView: 3,
spaceBetween: 10,
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
SwiperのHTML・CSS構造がどうなっているかを見ておきましょう。
<div class="swiper-container"> <!-- Additional required wrapper --> <div class="swiper-wrapper"> <!-- Slides --> <div class="swiper-slide"></div> <div class="swiper-slide"></div> <div class="swiper-slide"></div> <div class="swiper-slide"></div> <div class="swiper-slide"></div> </div> </div> <div class="swiper-navWrap"> <!-- If we need navigation buttons --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div>
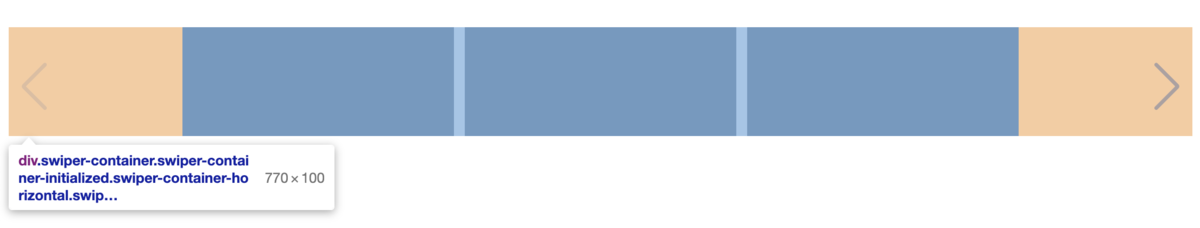
まずはswiper-container。

(画像上では完成しています)
.swiper-container { width: 770px; height: 100px; }
widthには各スライドの幅×3+スライドの間の幅 で770pxを指定しました。
.swiper-container にはライブラリ側でoverflow: hiddenが適用されているため、widthより外側=margin部分は表示されません。
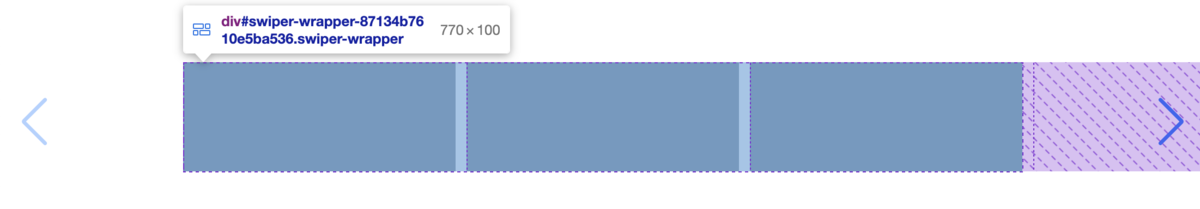
続いてswiper-wrapper。

(画像上では完成しています)
wrapperにはcontainerで隠されているスライドも含めた、全スライドが入っています。 ここではライブラリ側で指定されているもの以外、特にCSSを指定していません。
これでスライド部分は大体完成、あとはswiper-button-prevとswiper-button-nextの位置を変えればいいのでは、という話なのですが、
実はswiper-containerにoverflow: hiddenが適用されているため、矢印ボタンを外にはみ出させようとすると要素が表示されなくなってしまうのです。
overflow: visibleなどを別途設定しても、挙動が変わってしまいます。
どうやったか
そこで対処策としては、swiper-button-prevとswiper-button-nextの2つを別のdivで覆ってしまうこと。
<div class="swiper-navWrap"> <!-- If we need navigation buttons --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div>
.swiper-navWrap{ display: flex; position: absolute; width: 100%; height: 50px; top: 0; left: 0; }
これで矢印が隠れることなく表示されます。あとは位置を微調整するだけ。